3DStreet Alpha Labs
Check out some of our Alpha Labs features below -- these are features that are ready for testing and user feedback, but not ready for prime time. Try them out (with caution) and tell us how well they work and what we can do to make them better.
Save a backup of your scene before trying these "Alpha Labs" experiments. 3DStreet is a Beta product that may have bugs, and these Alpha Labs components are more likely to have bugs that could break your 3DStreet scene or prevent it from saving or loading.
Resizing a street
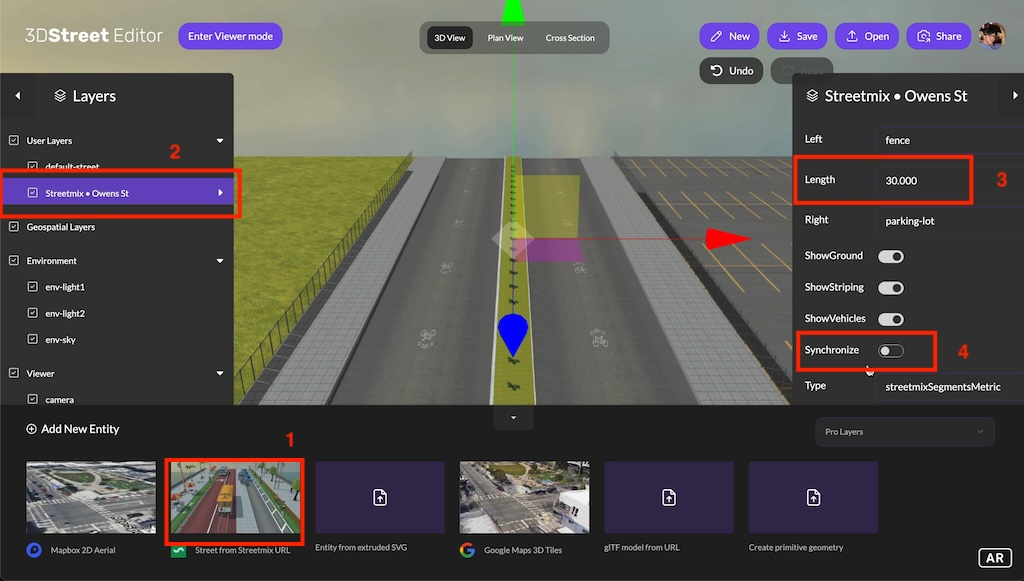
- Add a new street from Streetmix using the Pro add entity panel
- Select the parent layer of that new street
- In the right-hand properties panel, scroll down to find the
Lengthproperty. Change the value to your new street length (in meters) - Click "synchronize" to see your settings change. (If synchronize is already true set to on, turn if off and on again)

SVG Extrusion Component
3DStreet SVG import is designed to accept 1 closed path or geometry at a time in a simple SVG format. This component accepts a svgString and creates a new entity with geometry extruded from the svg and applies the default mixin material grass. Extrusion can help to emulate the look of curbs and other surfaces. This method requires separates SVG imports for different parts of a scene.